The Face-Aware liquify has received some big updates in this version of Photoshop. It can automatically recognize a face, or faces in and image. And it allows you to adjust facial features independent from each other as a smart filter with the ability to select a face feature and adjust manually or with surgical control provided by dials on the right, see screenshots below.
InDesign CC 2017: New Features
The footnotes capabilities improvement is good. Have to finally have a proper way to set them up.
Illustrator CC 2017: New Features
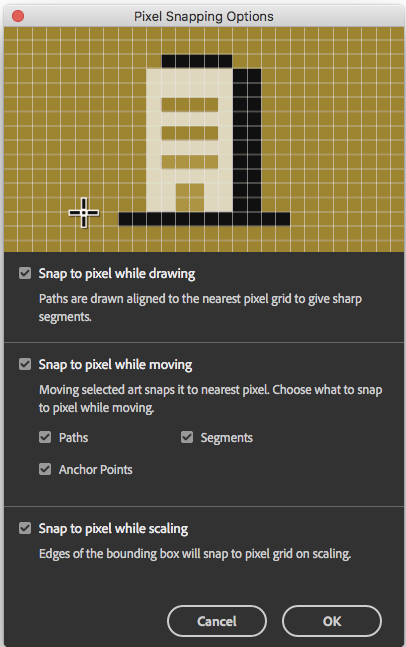
Love the "pixel perfect" command. Huge improvement for working with web icons.
Eye illustration
It has been an extremely busy week. Wanted to share this little eye illustration i created from scratch using adobe illustrator.
Adobe Draw updates
Continuing to draw in my personal time with the apple pencil and adobe draw. Here are some of the pieces i have been working on.
Advanced Illustrator CC 2015.3 training
I am doing a 14 hour advanced training in adobe illustrator. Following along with Deke has improved my skills thanks to new tools and tricks i did not know about and or difference ways of doing things. Below are some screenshot from some of the techniques learning to help elevate the look of graphics.
Using Wacom Tablets with Illustrator
Wet countertop
For this composition we created a very close shot of a wooden counter with water on it. I was surprise at how simple it was to create the visual of water/reflexion and ripple effects to give it a natural look.
Wine bottle with cork
For this project, we took a picture and added a 3D created item made in photoshop. We added a cork made in photoshop with the 3D tools. After placing the cork in the composition we added shadows, and reflexions to created a more photo realistic composition.
Billboard mockup
For this photoshop mockup we are taking a photo of Time Square, and we will replace a billboard in the photograph with another image. Using perspective and warps the new image will be wrap around a round section of the building, and with the use of alpha channels i will make the new image look like its behind other structures.
Dartboard
This dramatic composition was created using the 3d tools within adobe photoshop CC, using the options for extrusions and inflation i gave the "plastic" look to the dart plus the metal look to the tip.
See screenshots:
Next was the board itself, this board was made with simple shapes and scattered brush options from the brush engine in photoshop. Adding some dramatic lights really helped the composition.
Ice cream dipped in chocolate
For this composition we have a vanilla ice cream been dipped into a pool of chocolate.
Design the Web: SVG Rollovers with CSS
This was a short tutorial but i can see a ton of uses for this working in illustrator and doing a little css magic for the rollover
Creating Gradient Meshes with Illustrator
Mesh gradient Poster
More mesh gradient practice, on the left a flat poster in need of more effects, on the right the finished piece, i added one of my wood textures to the guitar to help bring it to life.
Mesh gradient flowers
This time, instead of trying to match a photo, i created a flower using only the mesh gradient tools, take a look:
Mesh gradient footbal
Much better reproduction.
Source image on the right, vector art on the left. Or is it? :)
Mesh gradient Apple
Not happy with how it looks. i used the reference on the right to create the apple on the right with the mesh gradient tool.i think it needs some textures for the dots and a mesh with many more points to have smoother transitions.
Gradient Meshes Challenge #1
This is challenge one of the gradient meshes training in lynda.com
Before
After:
adobe draw
Little gator doodle that i worked on last week.